Improving Log Emails

Even with today’s prevalence of web applications, a lot of service and support operation interactions are still done by email.
With some recent updates to Dovetail Agent and Dovetail Rulemanager, these emails can step into modern times.
A simple link in your outgoing email
In a previous post on encouraging selfservice use, I showed how to automatically include a link to the case within Selfservice in outgoing emails:
Whenever we send an email out from a case using our Dovetail apps (Dovetail Agent, Dovetail Mobile), we include a footer in the email, like so:
Notice the footer of that email:
Check the status and update your case online at our SelfService site:
http://support.company.com/cases/show/C12345
HTML emails, including images
More recently, I showed how users can send rich emails using Dovetail Agent 8, such as:
Better together
Combining these 2 ideas together means we can make our outgoing emails even nicer, with headers, footers, and images (in addition to whatever rich body content an agent creates).
When I say “rich text”, I mean italics, bold, tables, code highlighting, inline images, headings, bulleted and ordered lists, etc.
Notice that that email above not only has rich text in the body, but there’s a Dovetail logo image at the beginning of the email. Think of this an part of an email body header.
send_email_about_obj template
I’ve discussed the send_email_about_obj template many times before, which controls how outgoing emails look. So lets edit that template to make it even better.
For simplicity, lets look at just the action property of that template:
TO: <FOCUS.recipient>
CC: <FOCUS.cc_list>
FR: <FOCUS.sender>
RE: About Case <ADDITIONAL_INFO> : [Case Title] [Subcase Title]
<FOCUS.message>
—
[Check the status and update your case (Case <ADDITIONAL_INFO>) online at our SelfService site](http://mycompany.com/selfservice/case/<ADDITIONAL_INFO>)
Notice a few things:
- The subject will contain the “About Case XXXX” text, which provides the case number to the recipient, and also allows Dovetail Carrier to correctly log any replies back to the correct case.
If you didn’t want that in the subject, it could go in the email footer, as Dovetail carrier will also pick it up there. - The subject contains the Case or Subcase title – only one of these will resolve properly, and the other one will just end up as an empty string.
- The first thing in the email body is an image, which could be your corporate logo.
- Then <FOCUS.message> will be the message that the agent typed in – the actual email body content.
- The three dashes – which is markdown speak for a horizontal line. I think of this as the start of my “email footer”.
- The email footer has a hyperlink that points to the case within SelfService.
So when an email is actually sent out, Rulemanager resolves the properties, converts the markdown to HTML, and we end up with a nicely formatted email, with a logo image, horizontal line, and a proper link back to the case in Selfservice.
Example:
Very nice.
Dovetail Rulemanager
For the outgoing emails, it’s actually Dovetail Rulemanager that turns the markdown in the email into html before sending it. So we don’t even have to be using Dovetail Agent to do all this – we just need Dovetail Rulemanager. Which means even customers using the Clarify Classic Client can get this functionality.
Clarify Classic Client
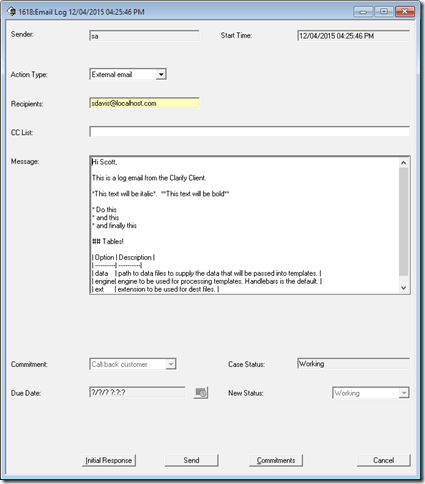
For example, we can send an email from the Clarify Client:
and the recipient receives a nice HTML email:
Markdown in Clarify Client
Because it’s Rulemanager that converts the markdown to HTML, that means you can also use markdown within the Clarify Client:
and the recipient gets a rich email:
Summary
Today, richly formatted emails are the norm. But they were the exception back in the early 1990s when Clarify was created.
Even though you might be using some legacy Clarify software, your functionality doesn’t need to be stuck in the 1990s.
Hopefully this post has given you some ideas on how you can make your emails just a little bit nicer. Hope you dig it.
Rock on.